- 今日推薦開源項目:《綠色回復 DeepCreamPy》
- 今日推薦英文原文:《Recursion — What is it?》

今日推薦開源項目:《綠色回復 DeepCreamPy》
推薦理由:一個基於深度學習的工具,通過神經網路來填充圖片中被刪去的區域(在示例中的綠色區域)。不過實際上,它對其他顏色的抹去也一樣可以進行修復,它最大的局限性在於對現實生活中的照片以及黑白色照片無能為力,而且也沒有辦法對 gif 動圖生效。儘管如此,它還是能對不少照片起到效果,在要用這個工具做什麼上還是請各位自行發揮吧,它能做的可不只是去掉綠色而已。
今日推薦英文原文:《Recursion — What is it?》作者:John Mark Redding
原文鏈接:https://medium.com/@johnmarkredding/recursion-what-is-it-643169503159
推薦理由:這篇文章是面向編程新手的——介紹了遞歸的概念,這玩意是經常用得上的
Recursion — What is it?
We』ll go over the definition of recursion, and some examples of how it could be used. Next we』ll go over the efficiency, and sum up why you might use it. What it is… Recursion is a method of problem solving which relies on recursion to solve the problem. Good definition, right? You』ll see why that sort of makes sense. In the mean-time, here is a better definition: Recursion is a method of problem solving which relies on solving smaller versions of the same problem to complete the solution. In programming, it usually just refers to a function which calls itself. Recursion: a function which calls itself Sounds simple, right, but this can get you in trouble. Attribution
When using recursion you answer the smallest version of a problem possible, and make a clause that stops the recursive call if that smallest version is met.
This is called the base-case, or the exit condition.
What it looks like
Here are some of the basic examples of how it works.
Factorial.rb
A basic factorial function in Ruby.
Attribution
When using recursion you answer the smallest version of a problem possible, and make a clause that stops the recursive call if that smallest version is met.
This is called the base-case, or the exit condition.
What it looks like
Here are some of the basic examples of how it works.
Factorial.rb
A basic factorial function in Ruby.
def factorial(num)
#base case – the point at which the problem stops calling itself.
if num == 2
2
else
num * factorial(num - 1)
end
end
puts factorial(gets.chomp.to_i)
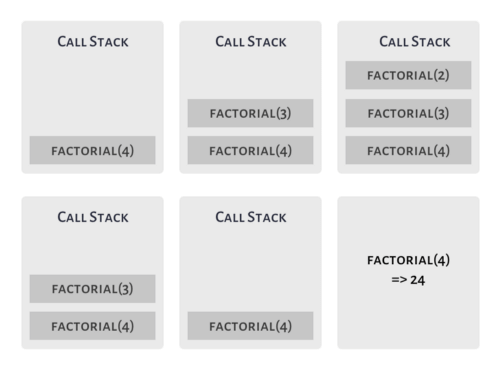
factorial(4) => 24
function pal(word) {
if (word.length <= 1) {
return true
} else {
let fChar = word.shift()
let lChar = word.pop()
if (fChar == lChar) {
return pal(word)
} else {
return false
}
}
}
let eve = ['e','v','e']
let steve = ['s','t','e','v','e']
console.log(`Is ${eve.join("")} a palindrome: ${pal(eve)}`)
console.log(`Is ${steve.join("")} a palindrome: ${pal(steve)}`)
"Steve".reverse() == "Steve" => false
"eve".reverse() == "eve" => true
 So, recursion seems fun and all, but is it actually efficient?
Efficiency is going to depend on the application of the recursion, and which language or compiler being used. In most cases looping will be more memory efficient, as recursion takes up memory in the call stack.
So, recursion seems fun and all, but is it actually efficient?
Efficiency is going to depend on the application of the recursion, and which language or compiler being used. In most cases looping will be more memory efficient, as recursion takes up memory in the call stack.
 Often, in the case of larger problems, programmers find a simple solution using recursion, even if looping is possible. It is then up to the compiler to maximize efficiency. Some compilers will actually convert a recursive function to its iterative equivalent.
Generally, from searching around, there is no particular benefit to using recursion other than simplicity of code. Source.
What is it again?
Recursion is impressive to many because it looks rather simple, and does so much. It requires breaking down problems to their smallest instance. Even so, it often doesn』t offer any distinct advantages over looping.
So, if you want to impress interviewers, or simplify your code』s readability, learn some recursion. Learn it anyway, as you』ll run into it in other developers code. But think about whether the it will actually benefit your program.
Often, in the case of larger problems, programmers find a simple solution using recursion, even if looping is possible. It is then up to the compiler to maximize efficiency. Some compilers will actually convert a recursive function to its iterative equivalent.
Generally, from searching around, there is no particular benefit to using recursion other than simplicity of code. Source.
What is it again?
Recursion is impressive to many because it looks rather simple, and does so much. It requires breaking down problems to their smallest instance. Even so, it often doesn』t offer any distinct advantages over looping.
So, if you want to impress interviewers, or simplify your code』s readability, learn some recursion. Learn it anyway, as you』ll run into it in other developers code. But think about whether the it will actually benefit your program.